Contact
Have something to say? Great. I love to hear from my readers.
Due to the insurmountable amount of HTML, CSS and JavaScript-related questions I have been receiving, I can no longer respond to them all, and even if I do it will probably take a while. Sorry. I tried to keep up with them for a while but it’s a lot of work.
If you have a suggestion for HTML Source that you think will improve the site then send it in.
Oh, and when contacting, please try to remember these simple points:
- If you’re asking about a coding issue, please make sure it’s not answered in a tutorial here before you email me (you can use the search box at the top there).
- We do not do link exchanges.
- No file attachments, please. Put your files online and send me the address.
Partial F.A.Q.
- Can I see your CSS code?
- Sure, it’s right here, but I better warn you, it’s grown to be a bit unwieldy over the years. You can view any website’s CSS file by first checking a page’s HTML code and finding the line where they link to their stylesheet.
- Can I use your CSS code for my website?
- I’d prefer if you didn’t, but feel free to read and learn from it.
- How do you make the navigation column extend all the way to the bottom of the page?
- No, it’s not JavaScript. Or voodoo. Making two columns extend to the bottom of a layout regardless of which is taller is one of the great challenges of using CSS for layout. However, a nice trick, and the one which I use here on HTML Source, is to use a background image which tiles all the way to the bottom. You can read up on the technique in Dan’s short and sweet tutorial.
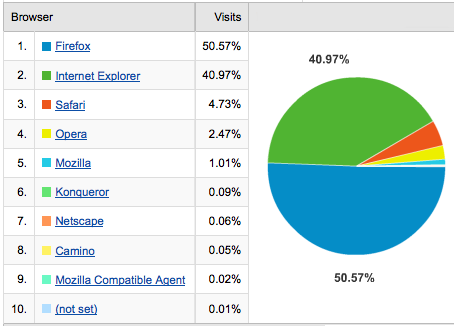
- What’s the browser breakdown for the site?
- For almost two years now Firefox has been growing its share in these here parts while IE declined, until Internet Explorer 7 came out after which it became stable. Safari has been making some gains too. Here’s what the pie chart looked like in August 2008: